Con los selectores de CSS escogemos clases, id y etiquetas sobre las que actuar, pero ¿y si queremos escoger todo lo que no cumpla con ciertos criterios? Para ello podemos hacer uso del selector avanzado de CSS :not().
Pseudoclase :not()
Una pseudoclase es una instrucción que se añade a los selectores CSS y que le añade una especificación sobre el elemento a seleccionar. Podríamos decir que, mientras los selectores siguen el árbol de la estructura del HTML, las pseudoclases vitaminan el selector enriqueciéndolo con opciones de contenido, navegación, etc. En nuestro caso, :not(), es una pseudoclase de CSS que permite seleccionar aquellos elementos que no cumplan con las características indicadas. Estas características se indican dentro de los paréntesis, como cualquier selector de CSS. Más abajo puedes encontrar varios ejemplos de uso.
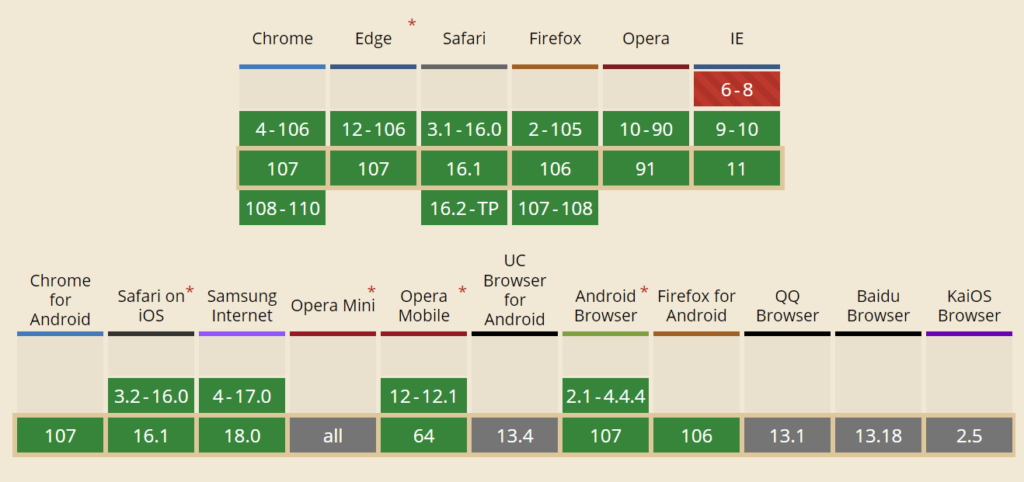
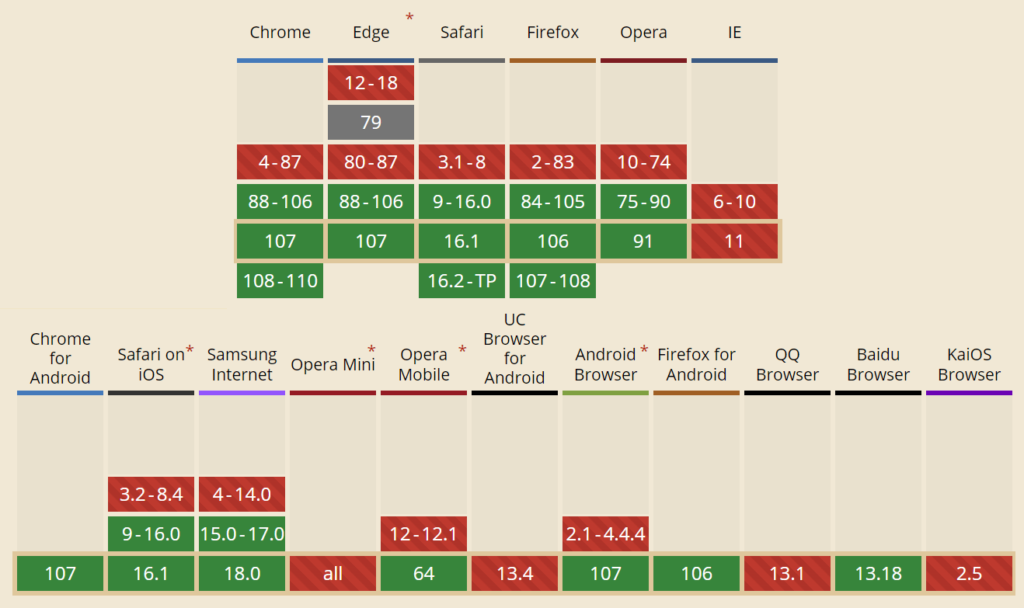
Compatibilidad
Se encuentra ampliamente soportado por los navegadores, incluso por Internet Explorer, que ya debería haber desaparecido de todos los ordenadores, por lo que podemos usarla sin problema.

Uso de :not()
Veamos un ejemplo sencillo de la pseudoclase :not():
:not(h1){
text-align: left;
}A su vez permite crear selectores más específicos añadiendo la pseudoclase al final:
body .main:not(h1){
text-align: left;
}En este caso se aplicará a todo elemento que no sea un H1 y que esté dentro de la clase «main» perteneciente al body.
Puede parecer que :not() no aporta nada, ya que podíamos haber declarado una alineación de texto a la izquierda para la clase «main» y otra específica para su encabezado H1. Sin embargo veamos el siguiente caso. Primero planteemos este HTML:
<main id="home">
<div id="home-carrusel">[...]</div>
<div id="home-bienvenida">[...]</div>
<div id="home-destacado">[...]</div>
<div id="home-marcas">[...]</div>
<div id="home-opiniones">[...]</div>
<div id="home-footer">[...]</div>
</main>Frente a esta estructura una instrucción CSS como:
#home-carrusel,
#home-bienvenida,
#home-marcas,
#home-opiniones,
#home-footer{
margin-bottom:1rem
}Podríamos resumirlo, más limpio y elegante gracias a :not(), como:
#home:not(#home-destacado){
margin-bottom:1rem
}Hay que tener en cuenta que es una regla más específica que el selector al que extiende. Por tanto, frente a dos reglas como:
body .main{
text-align: center;
}
body .main:not(h1){
text-align: left;
}… será más específica la segunda regla y, por tanto, prevalece sobre la primera.
Anidación y listas
¿Se puede especificar un listado en el selector de negación? En principio sí, se haría con una lista separada por comas, pero, dado que es un selector aún en modo experimental, no recomendamos usarlo aún por razones de incompatibilidad.
body .main:not(h1, .h1){
text-align: left;
}En su lugar es conveniente anidar las pseudoclases una tras otra:
body .main:not(h1):not(.h1){
text-align: left;
}








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *